LaTeX (texlive.net):

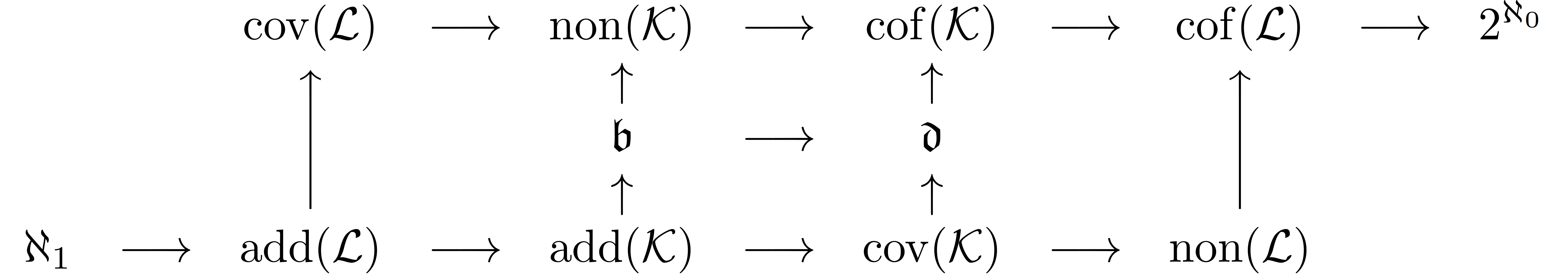
MathML:这里的↑是作者手动设置了minsize, 而不是浏览器自动伸缩到表格高度的 见bugzilla 见bugzilla
作者还设置了CSS把表格的padding(默认竟然是0.4em而不是零!)设为0.1em以达到上面的效果:
When using an mtable, the table cell (mtd) default vertical
padding produces excessive spacing. Setting the top and bottom padding to zero "0"
fixes this.
|