|
|
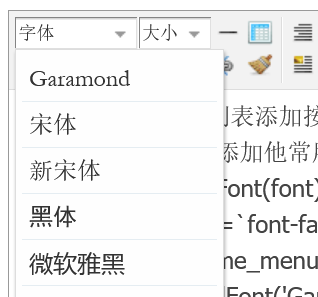
建议编辑器在字体列表添加按钮➕
用户点击➕就可以添加他常用的字体
- function addFont(font){let el=document.createElement('li');el.setAttribute('onclick',`discuzcode('fontname', '${font}')`);el.style=`font-family:${font}`;el.innerHTML=`<a href="javascript:;" title="${font}">${font}</a>`;$('e_fontname_menu').firstElementChild.prepend(el)}
例如addFont('Garamond')

|
|