|
|
例如
<mroot>
<mn>2</mn>
<mn>3</mn>
</mroot>
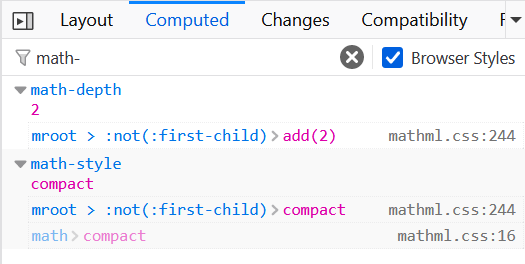
在$\root3\of2$中, 2的math-depth是0, 而3的math-depth是2
检查computed styles(Browser Styles打勾)发现mroot > :not(:first-child)的math-depth是add(2)

所以根式的开方次数是深度增加2的, 所以字号很小
如果开方次数是<mfrac>
<mroot>
<mn>2</mn>
<mfrac><mn>3</mn><mn>1</mn></mfrac>
</mroot>
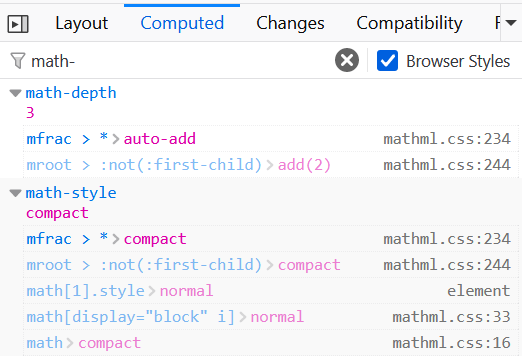
在$\root\frac13\of2$中, 3的math-depth是3
检查computed styles(Browser Styles打勾)发现

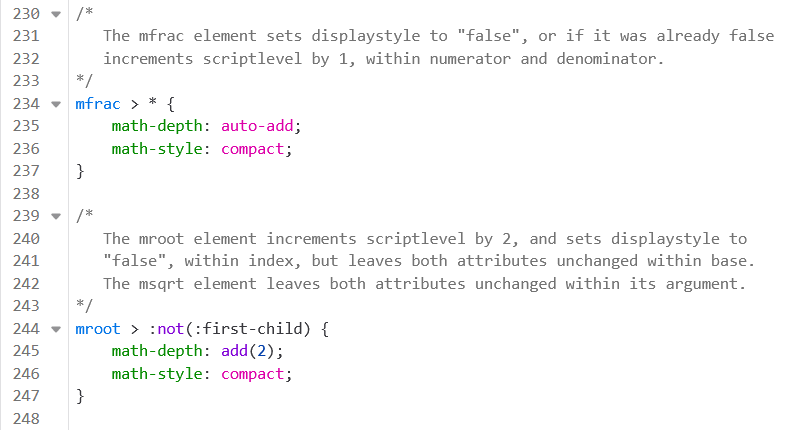
可以在style editor打开这个mathml.css

地址是resource://gre-resources/mathml.css 在新标签页打开却是空白的.
resource开头是浏览器内置的, 见Resource URLs
这里说Resource URL映射到C:\Program Files\Mozilla Firefox\res\...但是(Firefox 108版)没有找到该文件夹
math-depth对应于旧版的mathml.css中的-moz-script-level
- /*****************************************/
- /* Controlling scriptlevel */
- /*****************************************/
- /* mfrac, munder, mover and munderover change the scriptlevels of their children using
- -moz-math-increment-script-level because regular CSS rules are insufficient to
- control when the scriptlevel should be incremented */
- :-moz-math-increment-script-level { -moz-script-level:+1; }
- /* all other cases can be described using regular CSS, so we do it this way because it's
- more efficient and less code */
- mroot > :not(:first-child) { -moz-script-level:+2; }
- msub > :not(:first-child),
- msup > :not(:first-child),
- msubsup > :not(:first-child),
- mmultiscripts > :not(:first-child) { -moz-script-level:+1; }
|
|