|
|
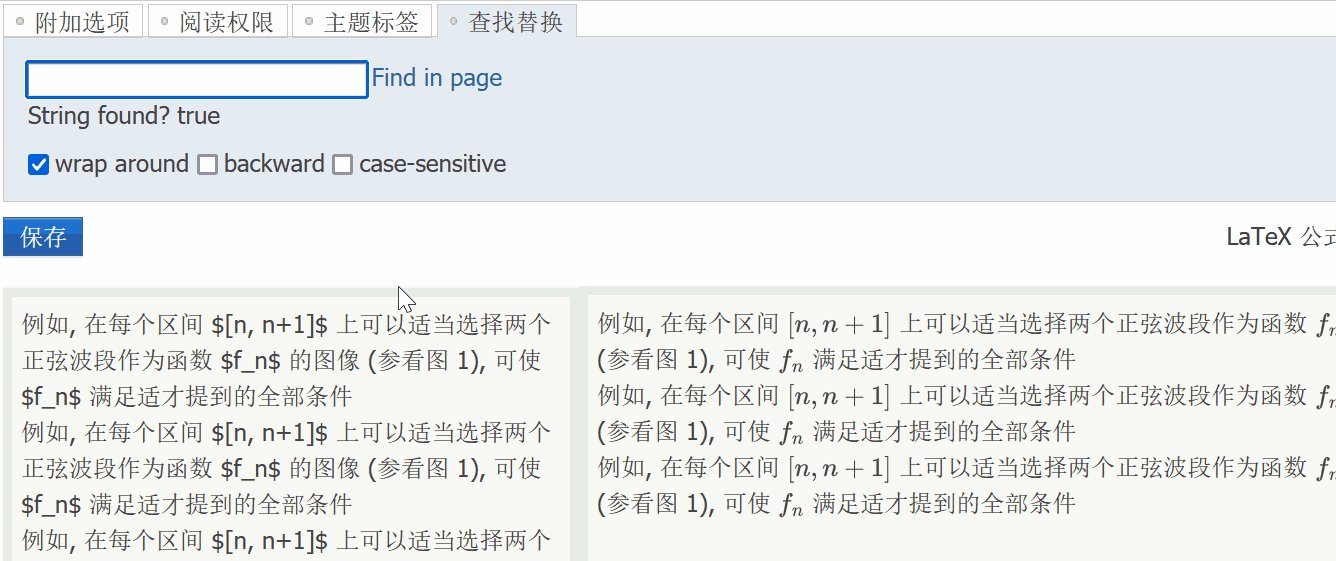
发帖页面草稿本添加查找工具
是Window.find()的一个包装
对<textarea>无效😥
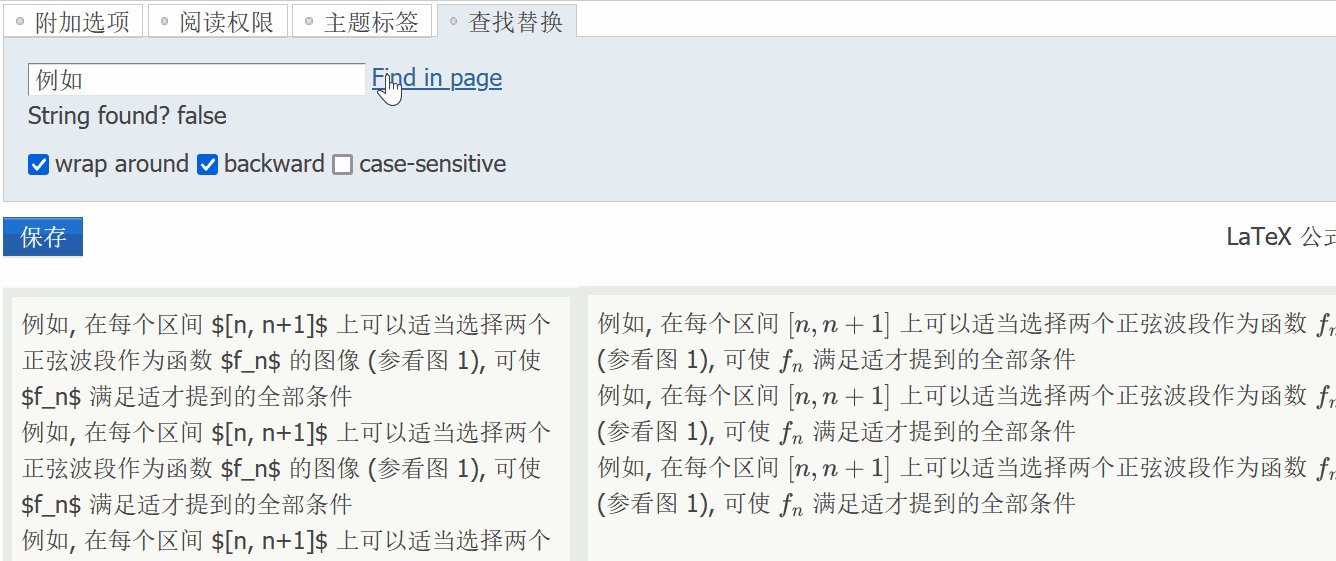
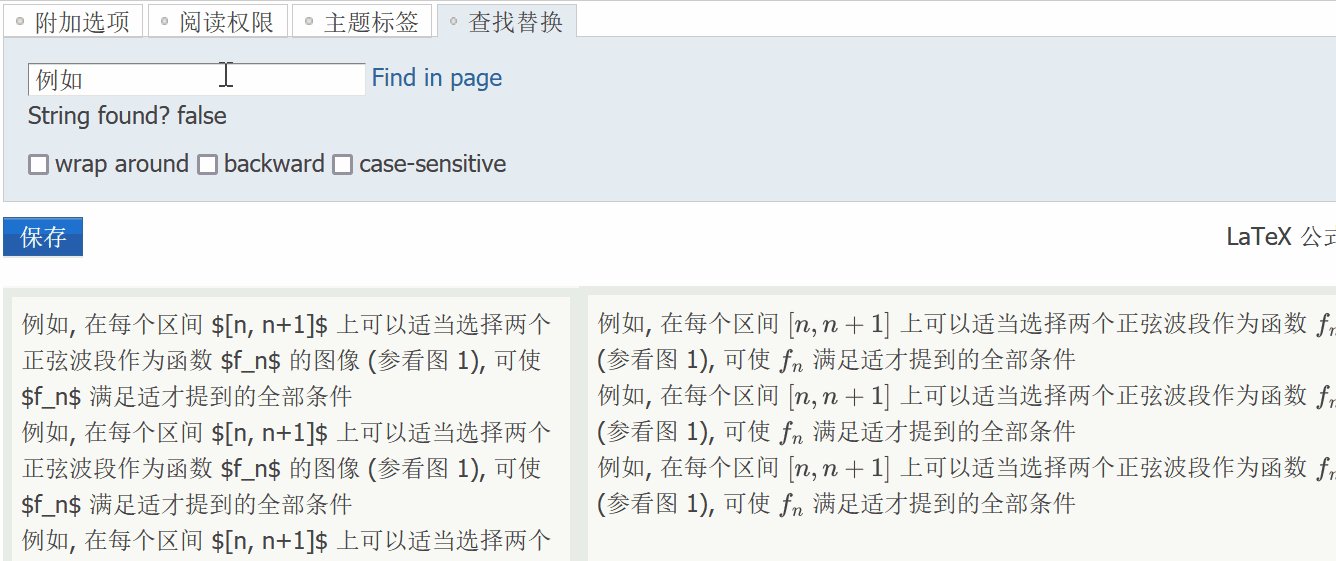
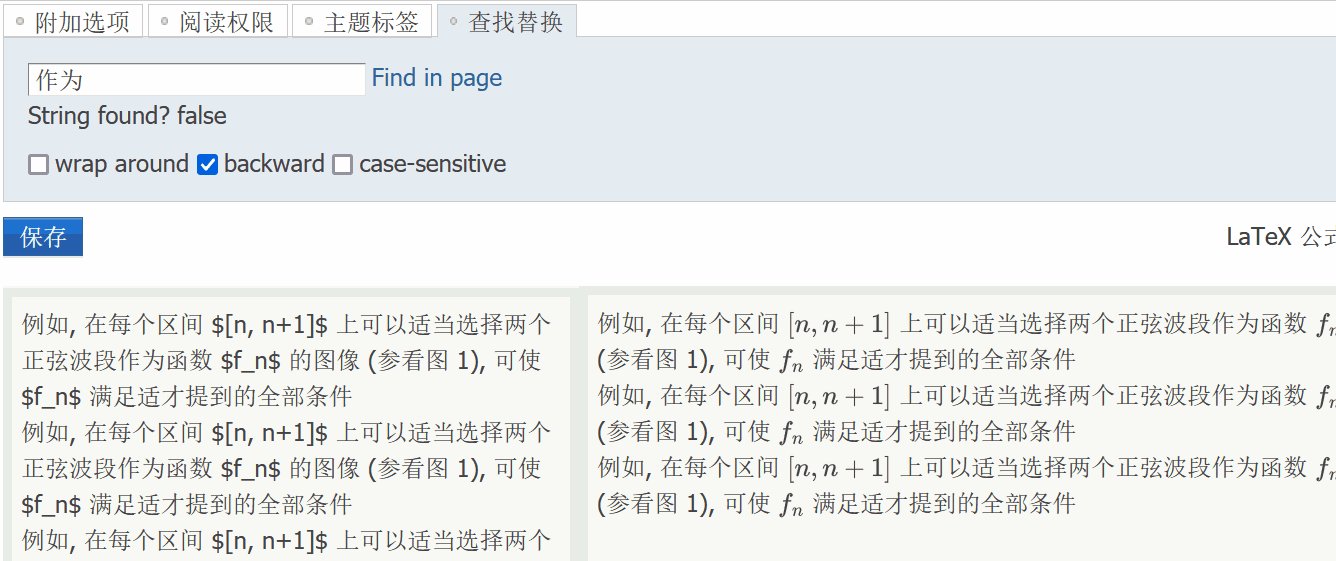
- $('post_extra_tb').innerHTML+=String.raw`<label id="extra_search_b" onclick="showExtra('extra_search')"><span id="extra_search_chk">查找替换</span></label>`;$('post_extra_c').innerHTML+=String.raw`<div class="exfm cl" style="display:none" id="extra_search_c"><table cellspacing="0" cellpadding="0"><tbody><tr><td><input type="text" class="px vm" value="" name="searchtext" size="20" onkeydown="if(event.keyCode==13) return false;"><a href="javascript:;" id="search_exec" class="xi2" onclick="$('search_output').textContent = 'String found? '+window.find(postform.searchtext.value,postform.aCaseSensitive.checked,postform.aBackwards.checked,postform.aWrapAround.checked)">Find in page</a><div id="search_output">String found? true</div></td></tr><tr><td><label><input type="checkbox" class="pc" checked name="aWrapAround">wrap around </label><label><input type="checkbox" class="pc" name="aBackwards">backward </label><label><input type="checkbox" name="aCaseSensitive" class="pc">case-sensitive</label></td></tr></tbody></table></div>`

Firefox试了下,
Wrap around和Backward都好像不能用
怎么回事? |
|