树是一种数据结构。输入树,用Javascript输出显示层次关系的字符串
- class TreeNode {
- constructor(value) {
- this.value = value;
- this.children = [];
- }
- addChild(child) {
- this.children.push(child);
- }
- }
- function convertTreeToDiagram(node, prefix = '', isLast = true) {
- let diagram = prefix;
- if (isLast) {
- diagram += 'o-';
- prefix += ' ';
- } else {
- diagram += 'o-';
- prefix += '| ';
- }
- diagram += node.value + '\n';
- const childCount = node.children.length;
- for (let i = 0; i < childCount; i++) {
- const child = node.children[i];
- const isLastChild = i === childCount - 1;
- diagram += convertTreeToDiagram(child, prefix, isLastChild);
- }
- return diagram;
- }
- const tree = new TreeNode('A');
- const childB = new TreeNode('B');
- const childC = new TreeNode('C');
- const childD = new TreeNode('D');
- childB.addChild(new TreeNode('E'));
- childB.addChild(new TreeNode('F'));
- childD.addChild(new TreeNode('G'));
- tree.addChild(childB);
- tree.addChild(childC);
- tree.addChild(childD);
- const diagram = convertTreeToDiagram(tree);
- console.log(diagram);
o-A
o-B
| o-E
| o-F
o-C
o-D
o-G
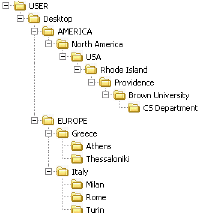
文件系统:

|