|
|
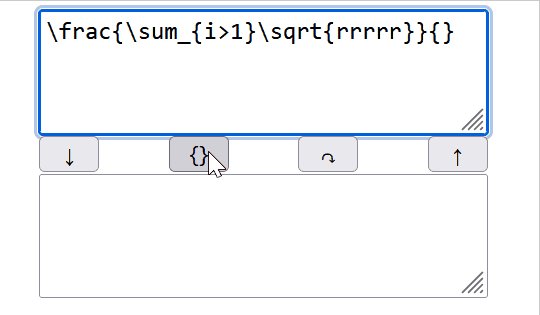
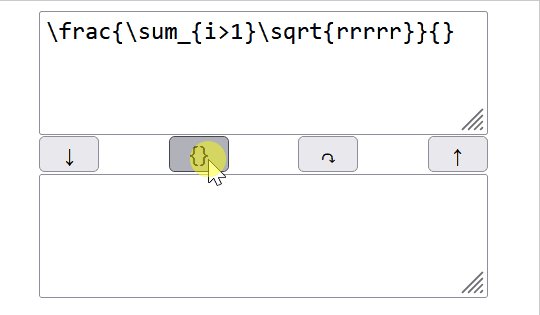
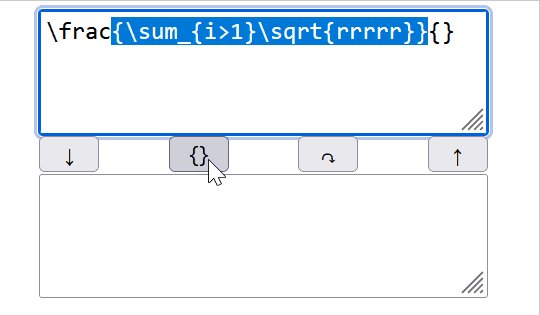
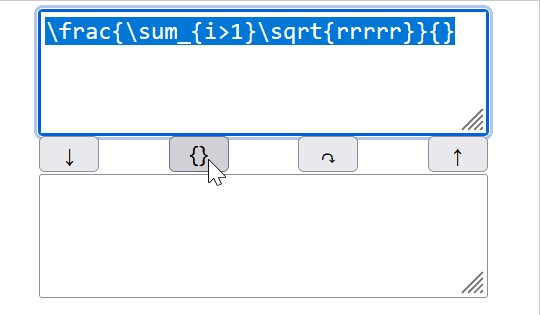
本帖最后由 hbghlyj 于 2022-9-2 00:38 编辑 建议添加“选择括号”按钮,选择光标位置的外一层括号
- <button onclick="mytextarea.setRangeBrace()">{}</button>
- mytextarea = document.querySelector('textarea');
- Object.defineProperty(mytextarea,'{',{get(){let brace=-1,i=this.selectionStart;do{switch(this.value[--i]){case '{':brace++;break;case '}':brace--;}}while(brace!=0&&i>0)return i}});
- Object.defineProperty(mytextarea,'}',{get(){let brace=1,i=this.selectionEnd;do{switch(this.value[i++]){case '{':brace++;break;case '}':brace--;}}while(brace!=0&&i<this.value.length)return i}});
- mytextarea.setRangeBrace=function(){mytextarea.setSelectionRange(this['{'],this['}']);this.focus()}

|
|
 hbghlyj
发表于 2022-9-2 00:32
hbghlyj
发表于 2022-9-2 00:32
 kuing
发表于 2022-9-2 16:32
kuing
发表于 2022-9-2 16:32