|
|
- #!/usr/bin/env node
- "use strict";
- var http = require('http');
- http.createServer(function (req, res) {
- console.log(req.headers['cookie']);
- res.setHeader("Set-Cookie",'__test=bf16be7e1cad023ea994c34ab6f950cb; expires=Thu, 31-Dec-37 23:55:55 GMT; path=/');
- res.writeHead(302, {'Location': '1.html'});
- res.end();
- }).listen(3001);
首先设置了Cookie
__test:"bf16be7e1cad023ea994c34ab6f950cb"
Expires / Max-Age:"Thu, 31 Dec 2037 23:55:55 GMT"
Path:"/"
然后会首先重定向到1.html, 然后进入重定向到自己的死循环
浏览器的响应: 只有1次undefined然后很多次正确的cookie
分析: 第一次就成功设置了Cookie并重定向到1.html,经过很多次以后自动跳出死循环 |

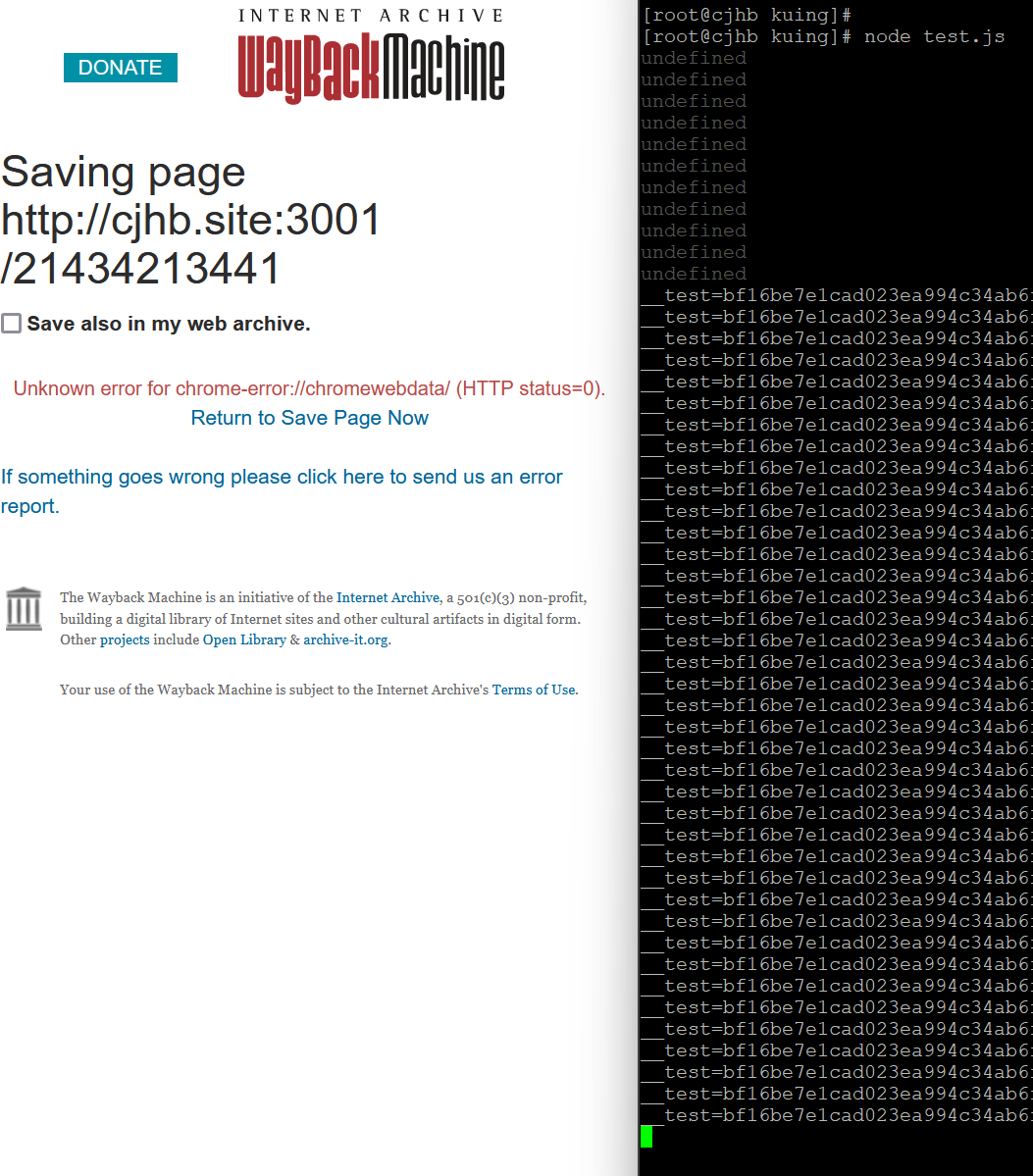
| 爬虫的响应: 很多次undefined然后很多很多次正确的cookie
分析: 很多次以后才能成功设置Cookie并重定向到1.html,经过很多很多次以后自动跳出死循环 |

|
结论: 说明爬虫可以设置Cookie的 (但是需要重复设很多次?) 但是Cookie不会保存.
另外, 在这帖中, 完全是用JS做的重定向, 而爬虫确实可以重定向到&i=1和&i=2和&i=3, 说明爬虫可以执行JS, 而且优先执行重定向的JS而不是设置Cookie的JS. |
|