|
|
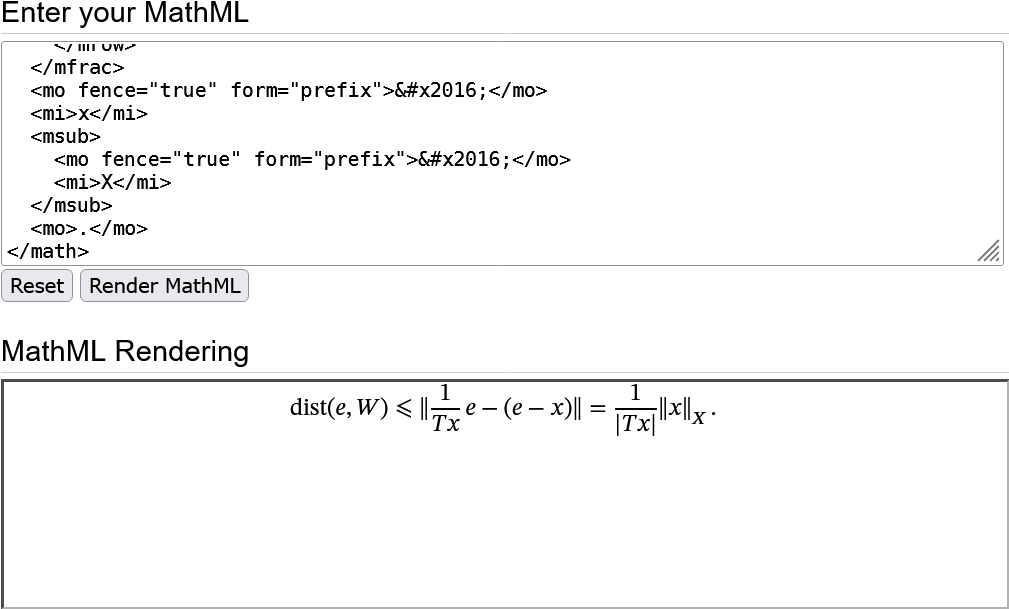
在www-archive.mozilla.org/projects/mathml/demo/tester输入
- <math xmlns="http://www.w3.org/1998/Math/MathML" display="block">
- <mi>dist</mi>
- <mo>⁡</mo>
- <mo stretchy="false">(</mo>
- <mi>e</mi>
- <mo>,</mo>
- <mi>W</mi>
- <mo stretchy="false">)</mo>
- <mo>⩽</mo>
- <mrow></mrow>
- <mo fence="true" form="prefix">‖</mo>
- <mfrac>
- <mn>1</mn>
- <mrow>
- <mi>T</mi>
- <mi>x</mi>
- </mrow>
- </mfrac>
- <mi>e</mi>
- <mo>−</mo>
- <mo stretchy="false">(</mo>
- <mi>e</mi>
- <mo>−</mo>
- <mi>x</mi>
- <mo stretchy="false">)</mo>
- <mo fence="true" form="prefix">‖</mo>
- <mo>=</mo>
- <mfrac>
- <mn>1</mn>
- <mrow>
- <mo stretchy="false">|</mo>
- <mi>T</mi>
- <mi>x</mi>
- <mo stretchy="false">|</mo>
- </mrow>
- </mfrac>
- <mo fence="true" form="prefix">‖</mo>
- <mi>x</mi>
- <msub>
- <mo fence="true" form="prefix">‖</mo>
- <mi>X</mi>
- </msub>
- <mo>.</mo>
- </math>

因為在Firefox中<math>的直接子元素<mo>不会拉伸,即使stretchy="true"也不会拉伸,必須放在一層<mrow>裡才会拉伸 |
|