|
|
 kuing
kuing
posted 2021-1-9 15:49
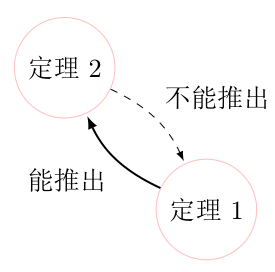
对了,弧线的话也可以用 bend left 或 bend right:
/tikz/bend left=<angle>
This option sets out=<angle>,in=180 - <angle>,relative.
测试代码:- \documentclass{ctexart}
- \usepackage{tikz}
- \usetikzlibrary{arrows,automata}
- \begin{document}
- \begin{tikzpicture}[->,>=stealth',shorten >=1pt,auto,node distance=2.0cm]
- \tikzstyle{every state}=[fill=none,draw=pink]
- \tikzstyle{hidden}=[fill=none,draw=none,text=white]
- \tikzset {
- solid/.style={->, >=latex, shorten >=1pt, thick},
- dotted/.style={->, >=latex, shorten >=1pt, dashed}
- }
- \node[state] (f) {定理1};
- \node[hidden] (hide) [left of=f] {};
- \node[state] (in) [above of=hide] {定理2};
- \draw[solid] (f) to[bend left=20] node{能推出} (in);
- \draw[dotted] (in) to[bend left=20] node{不能推出} (f);
- \end{tikzpicture}
- \end{document}

|
|