|
|
楼主 |
kuing
发表于 2021-8-11 15:22
学习了 TikZ 的 decorations.pathreplacing 这个 Library 之后,终于清楚了上述现象的原因。
该 Library 有个 show path construction 的功能,具体用法自行看手册,里面的第二个例子恰好可以用于这里。(稍改了一下)- \documentclass{article}
- \usepackage{tikz}
- \usetikzlibrary{decorations.pathreplacing}
- \tikzset{
- show curve controls/.style={
- decoration={
- show path construction,
- curveto code={
- \draw [blue, dashed]
- (\tikzinputsegmentfirst)
- -- (\tikzinputsegmentsupporta)
- node [circle, fill, blue, inner sep=1pt]{}
- node [at start, circle, draw, solid, red, inner sep=1pt]{}
- ;
- \draw [green, dashed]
- (\tikzinputsegmentlast)
- -- (\tikzinputsegmentsupportb)
- node [circle, fill, green, inner sep=1pt]{}
- node [at start, circle, draw, solid, red, inner sep=1pt]{}
- ;
- }
- },decorate
- }
- }
- \begin{document}
- \fboxsep=0pt
- \fbox{\tikz{\draw[postaction=show curve controls,red](0,0)circle(2);}}
- \fbox{\tikz{\draw[postaction=show curve controls,red](1,1.732)arc(60:420:2);}}
- \fbox{\tikz{\draw[postaction=show curve controls,red](1,1.732)arc(60:300:2);}}
- \foreach \i in {90,120,...,420} {\fbox{\tikz{\draw[postaction=show curve controls,red](1,1.732)arc(60:\i:2);}}\ }
- \end{document}

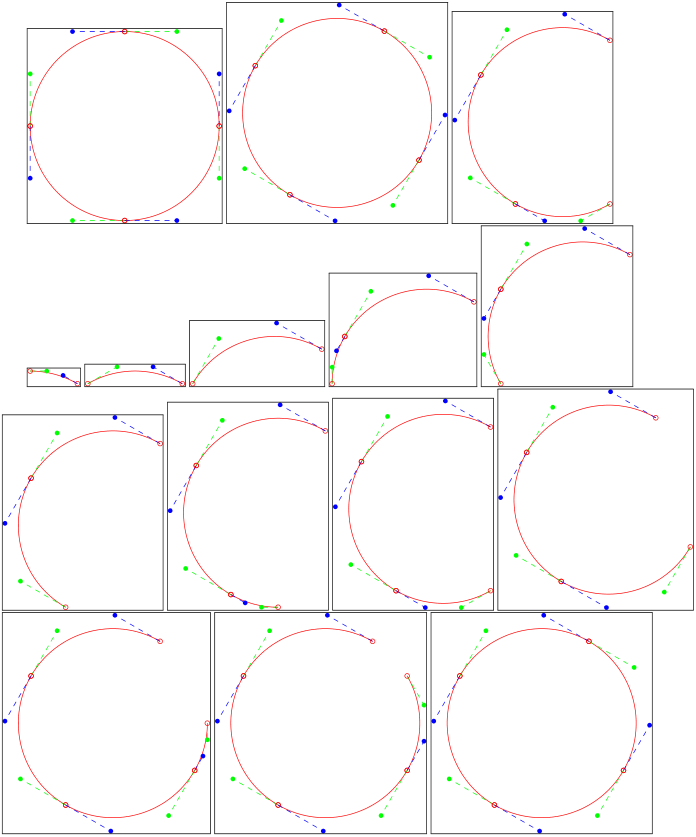
可以看到,实际上用 circle 画的圆(第一个圆)在内部同样是用贝塞尔曲线画出来的,只不过它的控制点与起点终点的连线与圆相切于上下左右,所以不会产生 bounding box 扩大的问题。
而后面用 arc 画的圆弧由于我以 60 度角为起角,所以就……(不描述啦,大家看图好啦……
再试一下抛物线和正余弦线,就拿手册里的例子(稍改一下):- \fbox{\tikz \draw[x=10pt,y=10pt,postaction=show curve controls] (0,0) parabola bend (4,16) (6,12);}
- \fbox{\tikz \draw[postaction=show curve controls] (0,0) sin (1,1) cos (2,0) sin (3,-1) cos (4,0);}

都是切于极值,所以也不会扩大 bounding box。 |
|
 hbghlyj
发表于 2023-4-9 06:22
hbghlyj
发表于 2023-4-9 06:22
 hbghlyj
发表于 2023-4-9 18:29
hbghlyj
发表于 2023-4-9 18:29